Spatial Studio bietet ab der aktuellen Version 20.1 auch die Möglichkeit, eigene Hintergrundkarten auf der Basis von Web Map Services (WMS) zu verwenden. Wie das geht, möchte ich am Beispiel eines WMS der Freien Hansestadt Hamburg zeigen. Ziel ist es, in Spatial Studio frei verfügbare Daten (Open Data) als thematische Ebene (Layer) auf eine WMS-basierte Hintergrundkarte (Basemap) zu legen.
Um zu erfahren, welche Eigenschaften der WMS meiner Wahl hat, setze ich zunächst einen getCapabilities Aufruf (Request) auf den Dienst ab. Die Antwort (Response) ist ein XML Dokument mit detaillierten Informationen. Diese benötige ich für einen getMap Aufruf, der eine Karte als Bild (zusammengesetzt aus einzelnen Kacheln) zurückgibt. Der Aufruf setzt sich aus folgender Basis-URL und Parametern zusammen:
| Basis-URL | https://geodienste.hamburg.de/HH_WMS_DOP_belaubt | |
| Bounding Box | BBOX={bbox-epsg-3857} | |
| WMS Version | VERSION=1.3.0 | |
| WMS Aufruf | REQUEST=GetMap | |
| Koordinatenbezugssystem | CRS=EPSG:3857 | |
| Bildbreite | WIDTH=256 | |
| Bildhöhe | HEIGHT=256 | |
| Bildformat | FORMAT=image/png | |
| Bildhintergrund | BGCOLOR=0xA6CAF0 | |
| Bildtransparenz | TRANSPARENT=FALSE | |
| Thematische Ebene | LAYERS=DOP_belaubt | |
| Darstellung | STYLES= |
Auf die Basis-URL folgt zunächst in Fragezeichen, bevor die einzelnen Parameter verbunden durch das logische UND-Zeichen angehängt werden. Zusammengesetzt ergibt dies:
https://geodienste.hamburg.de/HH_WMS_DOP_belaubt?bbox={bbox-epsg-3857}&VERSION=1.3.0&REQUEST=GetMap&CRS=EPSG:3857&WIDTH=256&HEIGHT=256&FORMAT=image/png&BGCOLOR=0xA6CAF0&TRANSPARENT=FALSE&LAYERS=DOP_belaubt&STYLES=
Was auffällt, sind 2 Dinge:
- Zum einen wird derzeit vorausgesetzt, daß der Dienst das Koordinatenbezugssystem 3875 unterstützt. Das kann im getCapabilities Aufruf geprüft werden.
- Zum anderen ist die besondere Schreibweise für die Bounding Box abweichend von einem typischen getMap Aufruf. Hier wird ein nämlich Platzhalter verwendet, damit sich das spätere Kartenbild entsprechend der gewählten Zoomstufe und den Abmaßen für die Kartenregion anpassen kann.
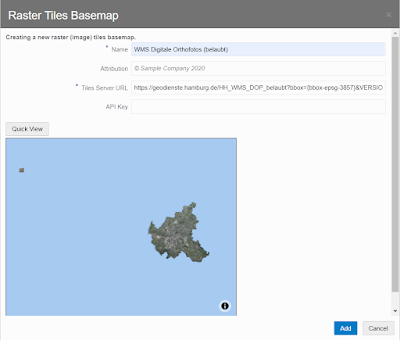
Der getMap Aufruf kann jetzt in Spatial Studio hinterlegt werden. Dazu werden die Settings aufgerufen und anschließend Basemaps.
Über Add Maps und Raster tiles kann jetzt der WMS hinzugefügt werden. Die Voransicht (Quick View) benötigt ein wenig Zoomen und Verschieben, da noch nicht automatisch auf das Kartenbild gezoomt und zentriert wird.Damit das Ganze auch in einem Projekt funktioniert, braucht es noch ein Detail. Die Domain der URL muß für die Verwendung im Browser freigeschaltet werden. Das passiert auch in den Settings mittels der Kachel Safe Domains. Zu den bereits vorhandenen Domains können beliebig weitere hinzugefügt werden. Mein WMS hat die folgende Domain:
https://geodienste.hamburg.de
Hintergrundkarte und frei verfügbare Daten (meine thematische Ebene sind die Kitas in Hamburg - Quelle: Transparenzportal Hamburg) zusammen ergeben dann diese Kartendarstellung.Probiert´s einfach mal aus.




Keine Kommentare:
Kommentar veröffentlichen